Once you’ve created a blog using Drupal and customized it according to a particular theme, you need to add content to it in order to drive traffic towards your blog. Content is the most important aspect of any blog, site or page. The importance of content has also been realized by marketers who try to create compelling and engaging content that will drive customers towards their site. Even if you are a personal blogger, the motive of your blog would be to get your thought to a certain audience. This audience can only be gathered by posting quality content.
Add a Page
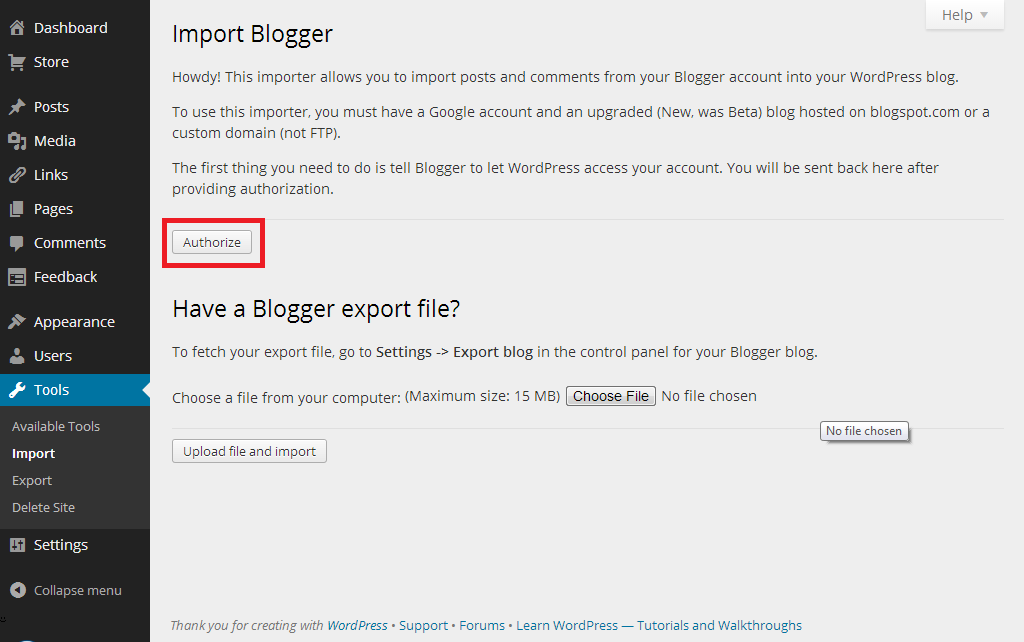
Make sure that you are signed in as an administrator on your Drupal blog. On the main page, under the dashboard you will see a button stating, ‘Add Content’.
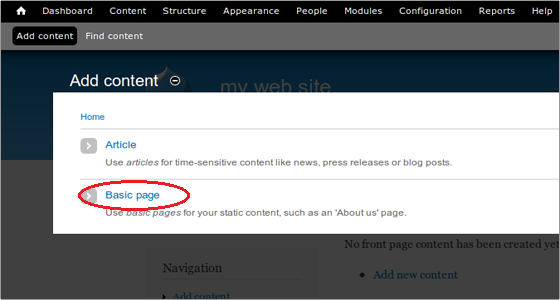
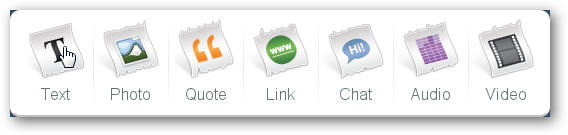
A display window will then pop up prompting you to select between two options. You will be asked to either create an article or a basic page.
Although the choice of content depends solely upon you and what you have to say, it’s best to create a basic page for your very first entry. This is because the site does not have any basic structure as yet which will have to be created from scratch. The procedure however is much easier than it sounds.
The article option is more suitable for an update which may pertain to a blog post, news item or other time-sensitive information. A basic page on the other hand will allow you to create a static page similar to a webpage.
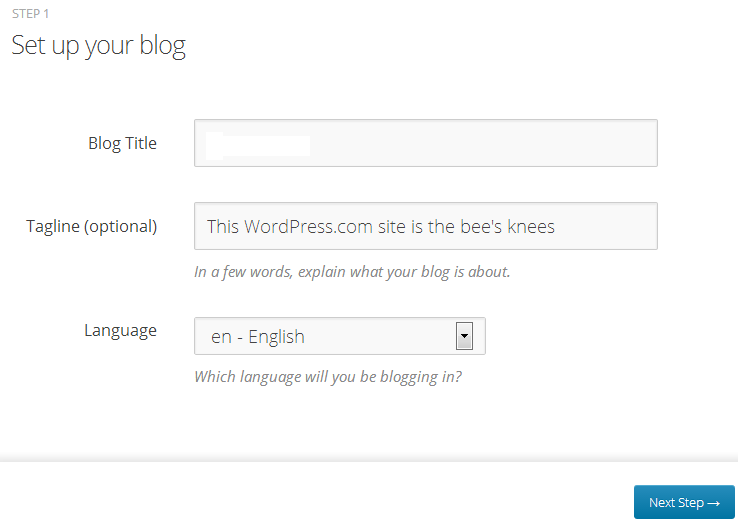
Adding Text
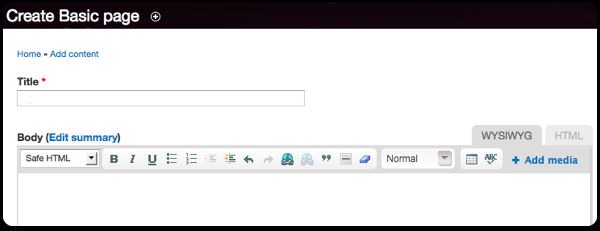
The text that is usually entered onto a page consists of the title and a description or an article. The WYSIWYG (What you see is what you get) editor in Drupal allows you to format the content as you create it. This is different from HTML formatting where you’re required to enter plain unformatted text.
Add Images and Video
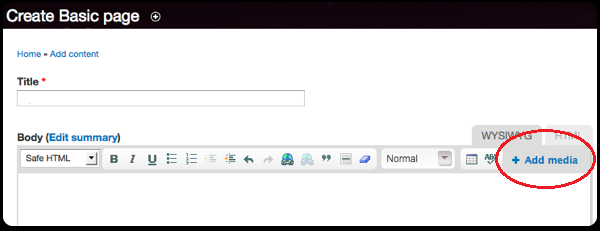
In order to customize the article or description that you enter into the page using an image or video, you can simply add it within the WYSIWYG editor. This can be done by clicking on the Add Media option.
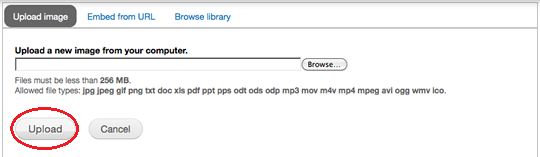
When adding media to your content, you can either select and upload a file from your computer, paste a link to one on a website or select one form Drupal’s image library. If you’re uploading a file from the computer, you will be required to establish the pathway to the file by clicking the Browse button next to the field. Once the image has been selected click Upload to add the image to your content.
Publish the Page
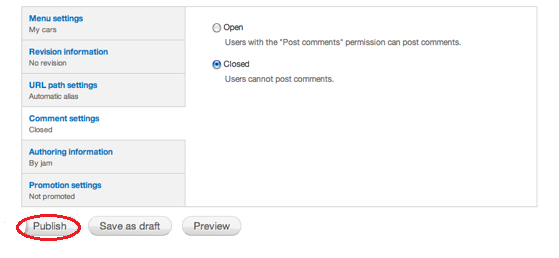
If you’re satisfied with the content that you have entered onto the page, then you can publish it for display on the website. Alternatively, you may even save a work in progress as a Draft and continue to work on it later. In order to publish the page, you can simply click on the Publish button at the bottom of the options window.