Tumblr is a social networking websites which connects primarily through micro-blogging and gifs. Although not as popular as other social networking giants, Tumblr. has managed to collect a loyal audience engaged in sharing images, videos and gifs. Tumblr. managed to gain so much popularity in recent years that it evolved from a simple sharing and networking site to a marketing opportunity. One aspect that contributed to the popularity of the micro-blogging site was that of its versatility and customizability. As opposed to Facebook, Twitter and other social networking sites, users had the choice of customizing their profile according to their wishes. Tumblr. popularity is measured in terms of notes and reblogs. Once you’ve gathered enough followers, chances are that you’ll need your own domain in order to attract further users to your Tumblr. Blog. Instead of creating a new site from scratch, it might be easier and more practical to link the domain to your pre-existing blog.
Get a Domain Name
If you already have a domain name, you’ll have to log into the DNS manager of your domain name. If you don’t have a domain name just yet, you can get one from Godaddy.com
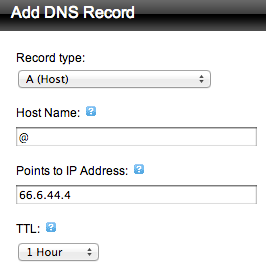
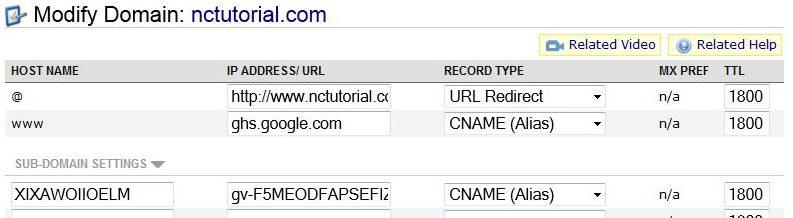
Once at the DNS Manager, you will need to change the A record from the domain name. Click on the ‘Add Record’ button.
Configuring the Domain
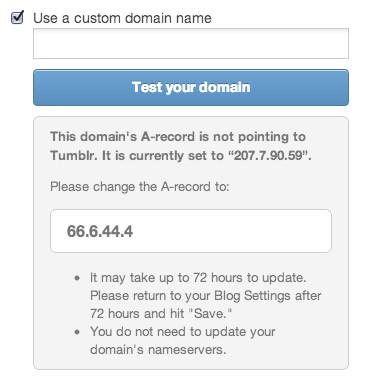
In order to change the domain name to something like ‘abcdomain.com’ you’ll need to select the Record type as ‘A (Host)’. Enter ‘@’ in the field from Host Name and direct the IP address to 66.6.44.4.
Once the domain name has been configured, the remaining steps will be taken care of at the Tumblr. blog.
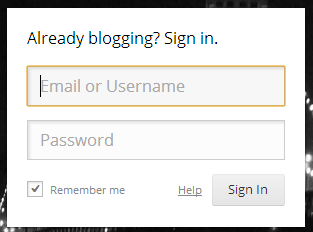
Log In to Tumblr.
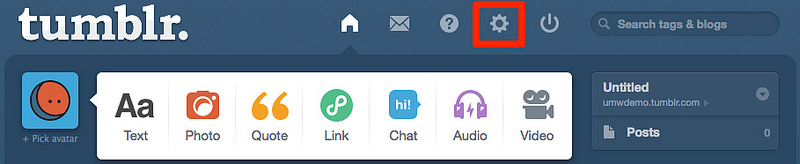
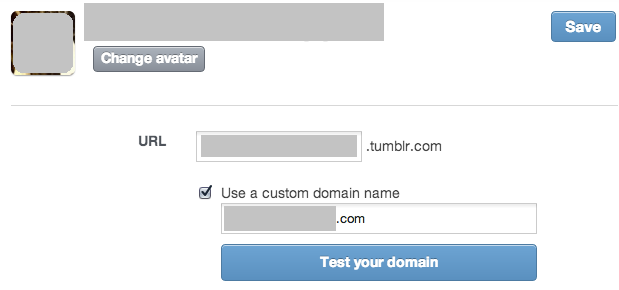
Log in to your Tumblr. page and make your way to the settings page.
You’ll see the option to use a custom domain name within the settings.
Once you’ve entered the setting page click on the checkbox which says ‘Use a custom domain name’.
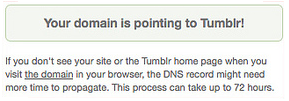
Enter your domain name in the field below and click the ‘Test your Domain’ button. If you have correctly mapped the domain to Tumblr. you will see the following message.
Tumblr. usually takes up to 72 hours to successfully configure your domain and redirect all users to the domain. Alternatively, you may receive this message and wait out the 72 hours.